2015年03月03日22:20
【新サービス】島さばくりを通して島を人を繋げるサイト「さばくる」

しーま新サービス「さばくる」のβ版の試験運用を開始しました。
島の「あったらいいな」を形ししたくて、一年前から少しずつ準備をして参りました。
さばくるとはどういったサービスかと申しますと、
奄美群島及び、島外の奄美群島のイベント情報提供サイトです。
このサイトを見れば奄美群島関係のイベントが一目でわかっちゃうサービスになる予定です。
さばくるはこちらから→http://sabakuru.net/
2014年03月06日14:28
スマートフォン用ナビゲーションバー機能追加
うがみんしょ~らん。
今日は少しおひさまが出てますね~~(^_^;)
少し外に出たいのですが、しーま新機能ラッシュで缶詰状態です。
しーまブログの新しい機能が続々登場しますので、楽しみにしてくださいね(^^)/
今日はスマートフォンの面白い新機能のお話です。

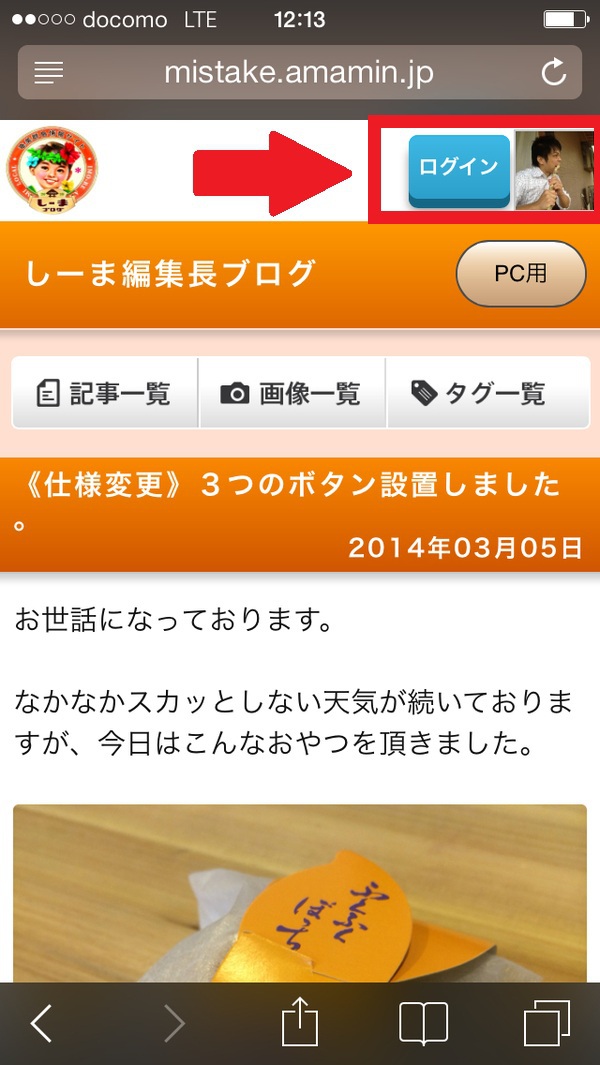
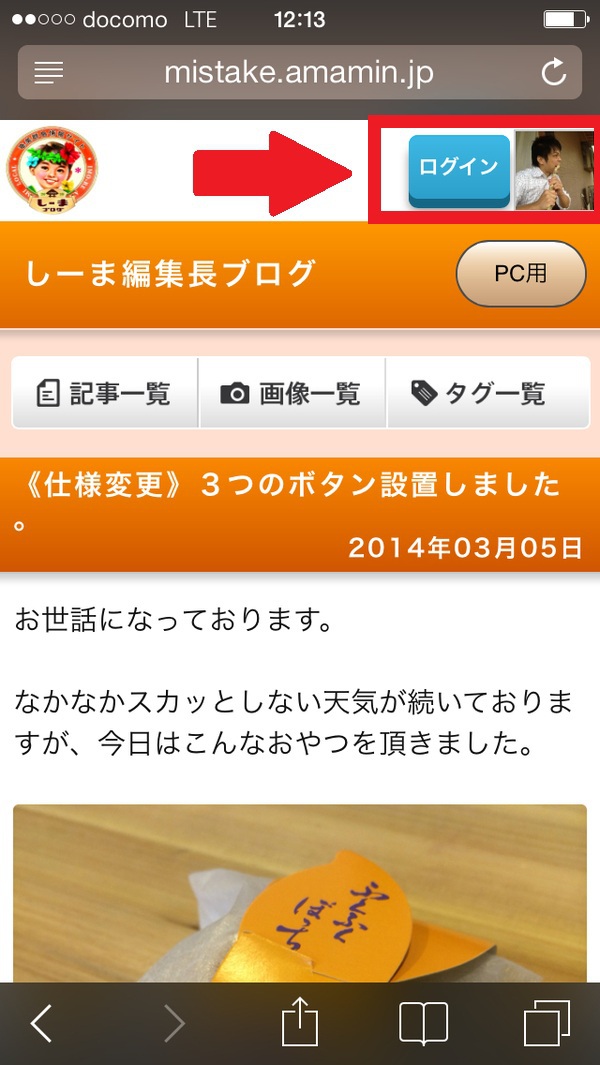
こちらはスマートフォンでしーまを見た時の表示ですが、赤枠のブログの右上にプロフィール写真が出るようになりました。
そしてコレをクリックするとこのようになります!

ナビゲーションバーが降りてきました!
プロフィールの他にも、色んな項目が表示出来きるようになりました。
興味あるブロガーさんの記事が読みやすくなりましたね。
表示可能な内容は以下になります。
・読者登録
・プロフィール
・オーナーへメール
・ブログ内検索
・画像付き最新記事
・最近の記事
・過去記事
・最近のコメント
・カテゴリ
・アクセスカウンタ
・RSSリンク
・お気に入り

設定は管理画面から!
管理画面 > サイドバー > スマートフォン の手順で変更できます。
表示したい項目を選んで保存!で表示出来ます。
またわからないことがありましたら、
こちらからご連絡ください。質問はこちらから
次々と新機能続々登場致します。お楽しみに!
どうぞ宜しくお願いします!
今日は少しおひさまが出てますね~~(^_^;)
少し外に出たいのですが、しーま新機能ラッシュで缶詰状態です。
しーまブログの新しい機能が続々登場しますので、楽しみにしてくださいね(^^)/
今日はスマートフォンの面白い新機能のお話です。

こちらはスマートフォンでしーまを見た時の表示ですが、赤枠のブログの右上にプロフィール写真が出るようになりました。
そしてコレをクリックするとこのようになります!

ナビゲーションバーが降りてきました!
プロフィールの他にも、色んな項目が表示出来きるようになりました。
興味あるブロガーさんの記事が読みやすくなりましたね。
表示可能な内容は以下になります。
・読者登録
・プロフィール
・オーナーへメール
・ブログ内検索
・画像付き最新記事
・最近の記事
・過去記事
・最近のコメント
・カテゴリ
・アクセスカウンタ
・RSSリンク
・お気に入り

設定は管理画面から!
管理画面 > サイドバー > スマートフォン の手順で変更できます。
表示したい項目を選んで保存!で表示出来ます。
またわからないことがありましたら、
こちらからご連絡ください。質問はこちらから
次々と新機能続々登場致します。お楽しみに!
どうぞ宜しくお願いします!
2014年03月05日19:37
《仕様変更》3つのボタン設置しました。
お世話になっております。
なかなかスカッとしない天気が続いておりますが、今日はこんなおやつを頂きました。

名前がいいですね。「ふくふくぼっち(^^)」

開けるとこんな感じ♪

ピーナッツ入りの和菓子でした。(誰が持ってきたのかな・・)
ということで、
仕様変更のお知らせをさせてください。
新着画像の下に3つのボタンを設置しました。
このボタンは今まではあったものでしたが、新しいページでは設置されておりませんでした。
今回ボタンが無くなったので閲覧しにくいとの声を頂き、早急に作業させて頂きました。

また「もっと見る」を押すと、今まで通りのタイトルとブログ名が表示されますので、こちらも合わせてお知らせしておきます

これから徐々に改良をして参りますのでどうぞ宜しくお願いいたします。
なかなかスカッとしない天気が続いておりますが、今日はこんなおやつを頂きました。

名前がいいですね。「ふくふくぼっち(^^)」

開けるとこんな感じ♪

ピーナッツ入りの和菓子でした。(誰が持ってきたのかな・・)
ということで、
仕様変更のお知らせをさせてください。
新着画像の下に3つのボタンを設置しました。
このボタンは今まではあったものでしたが、新しいページでは設置されておりませんでした。
今回ボタンが無くなったので閲覧しにくいとの声を頂き、早急に作業させて頂きました。

また「もっと見る」を押すと、今まで通りのタイトルとブログ名が表示されますので、こちらも合わせてお知らせしておきます

これから徐々に改良をして参りますのでどうぞ宜しくお願いいたします。
2011年08月30日22:45
ブログヘッダー背景の変更方法
こんにちは。しーま編集長です。
ブログのヘッダー背景変更方法につきまして、お問い合わせを頂きましたので、
編集長ブログでもお知らせさせて頂きます。
【ブログヘッダーの変更方法】
今回はこのテンプレートを使用して、カスタマイズしてみたいと思います。

①ヘッダーの背景画像を準備する。サイズは横760ピクセル、縦200ピクセル。(縦は任意です。150pxでも300pxでも大丈夫です)
私は先日あやまる岬のソテツジャングルで撮った写真でやってみたいと思います。

②まずヘッダー背景に使用したい画像をアップロードします。
ご自身の管理画面にログイン後、画像一覧をクリックして下さい!

③ファイル選択をクリックして下さい。

④画像を選んだら、アップロードをクリック!

⑤こちら(赤枠)に写真が追加されました!これでアップロード完了!
アップロードされた画像の上ををクリックして下さい。

⑥URL赤枠のURLをコピーして下さい。
⑦テンプレートをクリックしてください!

⑧カスタマイズをクリック

⑨【スタイルシート】のところで赤枠の記述を見つけて下さい。

赤字のところを変更します。
(/_img/sky_blue/head.jpg)の箇所は⑥でコピーした画像のURLを入れます。
219px;の箇所は画像の高さを表していますので、200pxと記述してください。(画像の高さが150ピクセルの場合は150pxと、300ピクセルの場合は300px)
⑩登録をクリックで終了です。

⑪では出来上がりを見てみましょう!

以上で作業は終了です。
またわからないことが有りましたら、しーま事務局または、コメント欄にて連絡いただければと思います。
どうぞ宜しくお願いいたします。
※出来上がりが前のデザインが変わらない場合はキャッシュをクリアしてもう一度ブログを表示させて見てください。
キャッシュのクリア方法をご案内いたします。ブラウザに合わせてご確認くださいます様お願いいたします。
【キャッシュクリア方法】
こちらでは図解で詳しく解説されています→http://www.jfkooya.com/jiyoo/2009/02/cash.html
■ Windows版 Internet Explorer 8
1.[ツール]メニューから[閲覧の履歴の削除]を選択
2.[インターネット一時ファイル]にチェックを入れて[削除]をクリック
■ Windows版 Internet Explorer 7
1.[ツール]メニューから[閲覧の履歴の削除]を選択
2.インターネット一時ファイル項目で[ファイルの削除]をクリック
■ Windows版 Internet Explorer 6
1.[ツール]メニューから[インターネットオプション]を選択
2.[全般]タブにある、インターネット一時ファイル項目のファイルの[削除]をクリック
3.[すべてのオフラインコンテンツを削除する]にチェックを入れて[OK]をクリック
■ Windows版 Firefox 3.6
1.[ツール]メニューから[最近の履歴を削除]を選択
2.履歴の期間で[すべての履歴]を選択し、消去する項目で[キャッシュ]にチェックを入れて、[今すぐ消去]をクリック
■Windows版google chrome
1.ブラウザの右上のツールバーにあるレンチのアイコンをクリックします。
2.「ツール(T)」をクリックします。
3.「閲覧履歴の消去」をクリックします。
4.表示されるダイヤログで、自分が消したい各種データ(閲覧履歴、ダウンロード履歴、キャッシュ、Cookieと他のサイトのデータ、保存したパスワード、保存したフォームデータ)にチェックを入れます。
5.「期間を指定してデータを消去」で、データを削除する期間を選択します。
6.最後に「閲覧履歴データを消去する」をクリックして完了です。
■ Mac OS X版 Safari
1.[Safari]メニューから[キャッシュを空にする]を選択
ブログのヘッダー背景変更方法につきまして、お問い合わせを頂きましたので、
編集長ブログでもお知らせさせて頂きます。
【ブログヘッダーの変更方法】
今回はこのテンプレートを使用して、カスタマイズしてみたいと思います。

①ヘッダーの背景画像を準備する。サイズは横760ピクセル、縦200ピクセル。(縦は任意です。150pxでも300pxでも大丈夫です)
私は先日あやまる岬のソテツジャングルで撮った写真でやってみたいと思います。

②まずヘッダー背景に使用したい画像をアップロードします。
ご自身の管理画面にログイン後、画像一覧をクリックして下さい!

③ファイル選択をクリックして下さい。

④画像を選んだら、アップロードをクリック!

⑤こちら(赤枠)に写真が追加されました!これでアップロード完了!
アップロードされた画像の上ををクリックして下さい。

⑥URL赤枠のURLをコピーして下さい。

⑦テンプレートをクリックしてください!

⑧カスタマイズをクリック

⑨【スタイルシート】のところで赤枠の記述を見つけて下さい。

#banner,#subbanner{
background:#fff url(/_img/sky_blue/head.jpg) left;
padding:0px 0px 0px 0px;
height: 219px;
}
background:#fff url(/_img/sky_blue/head.jpg) left;
padding:0px 0px 0px 0px;
height: 219px;
}
赤字のところを変更します。
(/_img/sky_blue/head.jpg)の箇所は⑥でコピーした画像のURLを入れます。
219px;の箇所は画像の高さを表していますので、200pxと記述してください。(画像の高さが150ピクセルの場合は150pxと、300ピクセルの場合は300px)
⑩登録をクリックで終了です。

⑪では出来上がりを見てみましょう!

以上で作業は終了です。
またわからないことが有りましたら、しーま事務局または、コメント欄にて連絡いただければと思います。
どうぞ宜しくお願いいたします。
※出来上がりが前のデザインが変わらない場合はキャッシュをクリアしてもう一度ブログを表示させて見てください。
キャッシュのクリア方法をご案内いたします。ブラウザに合わせてご確認くださいます様お願いいたします。
【キャッシュクリア方法】
こちらでは図解で詳しく解説されています→http://www.jfkooya.com/jiyoo/2009/02/cash.html
■ Windows版 Internet Explorer 8
1.[ツール]メニューから[閲覧の履歴の削除]を選択
2.[インターネット一時ファイル]にチェックを入れて[削除]をクリック
■ Windows版 Internet Explorer 7
1.[ツール]メニューから[閲覧の履歴の削除]を選択
2.インターネット一時ファイル項目で[ファイルの削除]をクリック
■ Windows版 Internet Explorer 6
1.[ツール]メニューから[インターネットオプション]を選択
2.[全般]タブにある、インターネット一時ファイル項目のファイルの[削除]をクリック
3.[すべてのオフラインコンテンツを削除する]にチェックを入れて[OK]をクリック
■ Windows版 Firefox 3.6
1.[ツール]メニューから[最近の履歴を削除]を選択
2.履歴の期間で[すべての履歴]を選択し、消去する項目で[キャッシュ]にチェックを入れて、[今すぐ消去]をクリック
■Windows版google chrome
1.ブラウザの右上のツールバーにあるレンチのアイコンをクリックします。
2.「ツール(T)」をクリックします。
3.「閲覧履歴の消去」をクリックします。
4.表示されるダイヤログで、自分が消したい各種データ(閲覧履歴、ダウンロード履歴、キャッシュ、Cookieと他のサイトのデータ、保存したパスワード、保存したフォームデータ)にチェックを入れます。
5.「期間を指定してデータを消去」で、データを削除する期間を選択します。
6.最後に「閲覧履歴データを消去する」をクリックして完了です。
■ Mac OS X版 Safari
1.[Safari]メニューから[キャッシュを空にする]を選択
2011年08月09日13:13
ブログ説明文の改行方法
こんにちは。
いつもお世話になっております。
しーま編集長です。
お問い合わせをいただきましたので、編集長ブログからもお知らせしておきます。
本日は【ブログ説明文の改行はできないのか】とのご質問をいただきました。
誠に恐れ入りますが現在のところブログの説明文の箇所には改行が挿入できず
また html タグも使用できるようになっておりません。
これは今後の検討材料とさせていただきたいと思っております。
代わりといたしまして、テンプレートをカスタマイズいただくことでブログ説明文のレイアウトを
ご変更いただく方法がございます。
テンプレートのカスタマイズページ内のトップページ項目内にございます%BlogDescription%タグを
削除し、ブログ説明文をご記入頂くことで、タグを利用し、改行いただけるものと存じますので、
お試しいただければ幸いです。
今回お知らせする方法は、多少のHTMLの知識が必要になってきます。
従いまして、変更される際は、自己責任のもとお願いしたいと思っております。
【ブログ説明文の改行方法】
①ご自身の管理画面にログイン後、【テンプレート】をクリック。

②【カスタマイズ】をクリック。

③トップページの中の【description】を探す。

④【description】といってもいくつもありますので、探す方法はトップページにカーソルがある状態で、Ctrl+Fで検索しましょう。
Aの検索窓が出てくるので、descriptionをいれて検索してください。(Bをみると18件ヒットしてます。「次へ」をクリックして探してください。)

⑤%BlogDescription% を削除。(%BlogDescription%はブログ説明文の置き換えタグ)

⑥%BlogDescription%の代わりに、ブログ説明文「全国各地の地域ブログで~」を記述する。

⑦改行したい場所にbrを記述する。(※brは改行という意味です。)

⑧登録をクリック

以上で終了です。
出来上がりを見てみましょう。
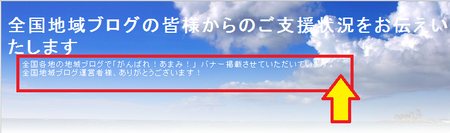
【変更前】

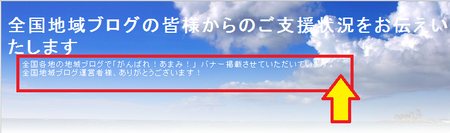
【変更後】

以上長くなりましたが、これで改行ができます。
ブログ名の改行方法も、同様の方法です。
わからないことが御座いましたら、ご連絡ください。
長々と失礼いたしました。
今後ともどうぞ宜しくお願いいたします。
いつもお世話になっております。
しーま編集長です。
お問い合わせをいただきましたので、編集長ブログからもお知らせしておきます。
本日は【ブログ説明文の改行はできないのか】とのご質問をいただきました。
誠に恐れ入りますが現在のところブログの説明文の箇所には改行が挿入できず
また html タグも使用できるようになっておりません。
これは今後の検討材料とさせていただきたいと思っております。
代わりといたしまして、テンプレートをカスタマイズいただくことでブログ説明文のレイアウトを
ご変更いただく方法がございます。
テンプレートのカスタマイズページ内のトップページ項目内にございます%BlogDescription%タグを
削除し、ブログ説明文をご記入頂くことで、タグを利用し、改行いただけるものと存じますので、
お試しいただければ幸いです。
今回お知らせする方法は、多少のHTMLの知識が必要になってきます。
従いまして、変更される際は、自己責任のもとお願いしたいと思っております。
【ブログ説明文の改行方法】
①ご自身の管理画面にログイン後、【テンプレート】をクリック。

②【カスタマイズ】をクリック。

③トップページの中の【description】を探す。

④【description】といってもいくつもありますので、探す方法はトップページにカーソルがある状態で、Ctrl+Fで検索しましょう。
Aの検索窓が出てくるので、descriptionをいれて検索してください。(Bをみると18件ヒットしてます。「次へ」をクリックして探してください。)

⑤%BlogDescription% を削除。(%BlogDescription%はブログ説明文の置き換えタグ)

⑥%BlogDescription%の代わりに、ブログ説明文「全国各地の地域ブログで~」を記述する。

⑦改行したい場所にbrを記述する。(※brは改行という意味です。)

⑧登録をクリック

以上で終了です。
出来上がりを見てみましょう。
【変更前】

【変更後】

以上長くなりましたが、これで改行ができます。
ブログ名の改行方法も、同様の方法です。
わからないことが御座いましたら、ご連絡ください。
長々と失礼いたしました。
今後ともどうぞ宜しくお願いいたします。
2011年08月08日13:51
お祭り写真の肖像権について
こんにちは。
しーま編集長です。
夏真っ盛り。お祭りなど各地で盛り上がってきていますね。
楽しい行事が続きますが、お祭りなどの写真をブログにアップする際の注意点について
お問い合わせを戴きましたので、そのことについてお話したいと思います。
お問い合わせいただいた内容は、お祭り写真の肖像権侵害についてです。
編集長の見解が聞きたい旨ご連絡を戴きましたので、ブログにてお知らせさせて頂きます。
お祭りの写真を写してアップする際に、写真にたまたま写った見ず知らずの他人の肖像権の侵害は、どう様に考えななけらばならないか、という問題です。
日本には肖像権という法律は存在しないそうで、一部判例によって判断されているようです。
(あらゆる問題に柔軟に対応する為かもしれませんね。)
ですので、侵害に当たるか当たらないかの明確な線引きというのは難しく、これから書くことは私自信の見解ということで、皆さんの参考になればと思いお知らせさせて頂きます。
公共の場での、個人特定性の少ない人々が集まった写真(群衆写真)の場合は、基本的に侵害にあたらないと思われます。
公共の場(パブリックスペース)では肖像権より表現の自由が優先される傾向があるようです。
しかし、群衆の中の特定の人物がクローズアップされた写真、その写りこんだ人物で写真が成り立っているような場合は、
後で問題になる(判例で肖像権が認められる)場合がないとも限りませんので、個人が特定されにないような措置をとるか(目隠し等)、念のため許可を取ってアップしたほうがいいかと思われます。
また、主催者から「撮影はご遠慮ください」といった注意があらかじめ出ているような場合もありますから、その時は主催者の指示に従ってください。
わいせつ写真や、撮られた人が恥ずかしくなるような写真は、肖像権とは別の権利でも、問題になる可能性がありますのでお気を付けてください。
今回のお問い合わせの場合は、公的な場で、お祭りの写真ということもありますので、お祭りを伝えたいという趣旨の下での場合は大丈夫だと考えておりますが、事務局の対応としまして、関係者から削除依頼がありましたら対応して参ります。
以上、参考になれば幸いです。
どうぞ宜しくお願い申し上げます。
しーま編集長です。
夏真っ盛り。お祭りなど各地で盛り上がってきていますね。
楽しい行事が続きますが、お祭りなどの写真をブログにアップする際の注意点について
お問い合わせを戴きましたので、そのことについてお話したいと思います。
お問い合わせいただいた内容は、お祭り写真の肖像権侵害についてです。
編集長の見解が聞きたい旨ご連絡を戴きましたので、ブログにてお知らせさせて頂きます。
お祭りの写真を写してアップする際に、写真にたまたま写った見ず知らずの他人の肖像権の侵害は、どう様に考えななけらばならないか、という問題です。
日本には肖像権という法律は存在しないそうで、一部判例によって判断されているようです。
(あらゆる問題に柔軟に対応する為かもしれませんね。)
ですので、侵害に当たるか当たらないかの明確な線引きというのは難しく、これから書くことは私自信の見解ということで、皆さんの参考になればと思いお知らせさせて頂きます。
公共の場での、個人特定性の少ない人々が集まった写真(群衆写真)の場合は、基本的に侵害にあたらないと思われます。
公共の場(パブリックスペース)では肖像権より表現の自由が優先される傾向があるようです。
しかし、群衆の中の特定の人物がクローズアップされた写真、その写りこんだ人物で写真が成り立っているような場合は、
後で問題になる(判例で肖像権が認められる)場合がないとも限りませんので、個人が特定されにないような措置をとるか(目隠し等)、念のため許可を取ってアップしたほうがいいかと思われます。
また、主催者から「撮影はご遠慮ください」といった注意があらかじめ出ているような場合もありますから、その時は主催者の指示に従ってください。
わいせつ写真や、撮られた人が恥ずかしくなるような写真は、肖像権とは別の権利でも、問題になる可能性がありますのでお気を付けてください。
今回のお問い合わせの場合は、公的な場で、お祭りの写真ということもありますので、お祭りを伝えたいという趣旨の下での場合は大丈夫だと考えておりますが、事務局の対応としまして、関係者から削除依頼がありましたら対応して参ります。
以上、参考になれば幸いです。
どうぞ宜しくお願い申し上げます。
2011年07月30日20:52
記事削除の方法
こんにちは。しーま編集長です。
記事削除のやり方のお問い合わせが来ましたので、こちらでもお知らせしておきます。
(理解されている方は、お読みにならなくて結構です。)
【記事削除の方法】
①、ご自身の管理画面にログイン
②【記事一覧】をクリック

③削除したい記事を選ぶ

④【削除】をクリック

以上の工程で記事を削除出来ます♪
何かわからないことがありましたら、コメント欄からでもお問い合わせからでも構いませんので、ご連絡いただければと思います。
それではどうぞ宜しくお願い申し上げます。
記事削除のやり方のお問い合わせが来ましたので、こちらでもお知らせしておきます。
(理解されている方は、お読みにならなくて結構です。)
【記事削除の方法】
①、ご自身の管理画面にログイン
②【記事一覧】をクリック

③削除したい記事を選ぶ

④【削除】をクリック

以上の工程で記事を削除出来ます♪
何かわからないことがありましたら、コメント欄からでもお問い合わせからでも構いませんので、ご連絡いただければと思います。
それではどうぞ宜しくお願い申し上げます。
2011年07月20日19:12
大きな写真を小さくしてアップしやすくする方法
こんにちは。
しーま編集長です。
事務局へのお問い合わせがありましたので、こちらでもご紹介いたします。
今回は写真の大きさがあまりもに大きい場合どうしたらいいかについて解説していきたいと思います。

しーまブログでは、画像がアップ出来る容量の上限を2000KBとさせて頂いてます。
デジカメや画素数の大きな携帯で写真を撮ると、どうしてもそれ以上の容量に
なってしまいます。
その場合、しーまブログに画像をアップできないことがあります。
私ががよく利用しているのが、「縮小専用」という無料ソフトです。
↓こちらよりダウンロードできます。
http://www.vector.co.jp/soft/dl/win95/art/se153674.html
縮小したい写真を、ドラッグするだけの簡単操作!
一度に複数の写真を加工することも可能です。(shift+写真を選んでドラッグ)
写真の容量が大きくて、アップ出来ずに戸惑っていた皆様是非お試しください。
縮小専用使い方動画マニュアル⇒http://www.dougamanual.com/blog/16/225/e1442.html
縮小専用使い方⇒http://s-spiky.com/rakuten/tools/syukusen/tsukaikata/tsukaikata.htm
しーま編集長です。
事務局へのお問い合わせがありましたので、こちらでもご紹介いたします。
今回は写真の大きさがあまりもに大きい場合どうしたらいいかについて解説していきたいと思います。

しーまブログでは、画像がアップ出来る容量の上限を2000KBとさせて頂いてます。
デジカメや画素数の大きな携帯で写真を撮ると、どうしてもそれ以上の容量に
なってしまいます。
その場合、しーまブログに画像をアップできないことがあります。
私ががよく利用しているのが、「縮小専用」という無料ソフトです。
↓こちらよりダウンロードできます。
http://www.vector.co.jp/soft/dl/win95/art/se153674.html
縮小したい写真を、ドラッグするだけの簡単操作!
一度に複数の写真を加工することも可能です。(shift+写真を選んでドラッグ)
写真の容量が大きくて、アップ出来ずに戸惑っていた皆様是非お試しください。
縮小専用使い方動画マニュアル⇒http://www.dougamanual.com/blog/16/225/e1442.html
縮小専用使い方⇒http://s-spiky.com/rakuten/tools/syukusen/tsukaikata/tsukaikata.htm
タグ :縮小専用大きな写真のアップロード





